Para aparecer no topo da SERP, é preciso que o conteúdo seja útil, claro e fácil de ser identificado, tanto para o público quanto para os mecanismos de busca. Neste trabalho, as heading tags são indispensáveis e é preciso saber como usar H1, H2 e H3.
Títulos são as informações principais dentro das páginas. Permitem aos usuários saber qual o assunto abordado e que tipo de informações são transmitidas. Além de influenciar na experiência do usuário, já que configuram o primeiro contato entre o leitor e a marca ou serviço.
Para os mecanismos de busca, os títulos são a fonte principal de informação sobre o assunto, além de fornecerem as palavras-chave que serão usadas para definir quando serão exibidos.
Saber como usar as heading tags pode melhorar a experiência do usuário, a acessibilidade de leitura e o rankeamento na SERP. É sobre isso que você lerá a seguir, neste conteúdo. Acompanhe!
O que é heading tag?
A heading tag é um recurso utilizado para organizar os títulos e subtítulos de conteúdos em páginas web, determinando uma hierarquia de informação capaz de facilitar a escaneabilidade da página e melhorar o SEO.
O nome heading tag vem do HTML, estrutura de marcação de texto usada na construção de páginas web que define essas tags como H1, H2, H3, H4, H5 e H6. Os 3 primeiros níveis são os mais utilizados.
Antes das buscas na internet chegarem às proporções que temos hoje, as heading tags eram apenas um recurso para formatar o texto mantendo a hierarquia de títulos e facilitando a leitura por parte do usuário. Isso mudou ao longo dos anos e elas passaram a ser elementos essenciais para as estratégias de SEO.
Utilizar as heading tags é de grande importância nos conteúdos que fazem parte de uma estratégia de SEO, pois elas ajudam a informar para o Google qual é o assunto da página e como ele se encaixa dentro da intenção de busca do usuário.
Saber como usar as heading tags é essencial para redatores, copywriters e profissionais de criação de conteúdo, pois elas influenciam diretamente no texto, tanto na leitura quanto no SEO. Um texto difícil de ler e indexar não tem muito valor dentro da estratégia e dificulta todas as etapas do processo.
Como usar H1, H2 e H3
Os títulos e subtítulos distribuídos ao longo de uma página servem como orientação para o usuário. Eles informam o assunto principal e quais são os tópicos abordados ao longo do conteúdo. O que facilita a leitura, a compreensão e a navegação, além de estruturar os níveis de importância.
Todas as heading tags são importantes na hierarquia de conteúdo, a diferença entre cada uma delas está na especificidade que representam em relação ao bloco de conteúdo que vem logo após.
Enquanto H1 é o título principal e define para o usuário o tema central do conteúdo, H2 são como as perguntas a serem respondidas no conteúdo e H3 os pontos mais específicos. Quanto mais se desce na hierarquia das heading tags, mais específica deve ser a informação que ela transmite.
Como usar o H1
A heading tag H1 envolve o título do conteúdo. Dentro do SEO, é um dos principais pontos que os bots dos mecanismos de busca procuram para identificar o assunto da página e relacioná-lo com a intenção do usuário.

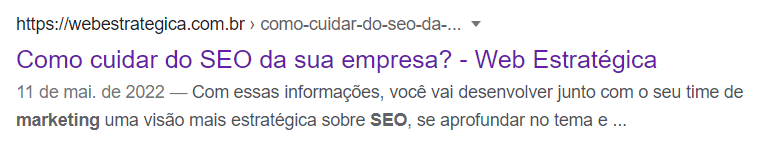
Aqui, é importante saber que H1 é diferente do título. Enquanto o H1 é o título a ser exibido para o usuário dentro da página, o meta título é a informação que aparecerá nos mecanismos de busca e nas redes sociais, acompanhada da meta descrição, complemento do título.

Em termos de formatação, o H1 vem logo no início da página, em uma posição de destaque, dizendo ao usuário qual assunto será tratado. Em relação aos requisitos de SEO, deve conter a palavra-chave usada como base do conteúdo e seu tamanho não deve ser superior a 55 caracteres.
Já do ponto de vista informacional e estrutural, o título deve:
- despertar o interesse do público;
- aguçar a curiosidade;
- ser persuasivo;
- ser abrangente;
- gerar emoção;
- ser simples e fácil de entender.
David Ogilvy, um dos grandes mestres da publicidade, disse certa vez que “O título leva o leitor a ler ou não o texto. […] Se você não conseguir vender alguma coisa em seu título, jogou fora 80% do dinheiro do cliente.”. Ou seja, o título é a porta de entrada para o conteúdo.
Veja a seguir alguns exemplos de título e meta título usados em conteúdos do nosso blog.
- Web Stories: significado, como funciona e boas práticas
- Meta título: Web Stories: o que é, como funciona e muito mais!
- SEO Copywriting vs Criação de Conteúdo
- Meta título: SEO Copywriting: criando conteúdos para maior conversão
- Google lança Atualização de Conteúdo Útil para filtrar resultados inúteis das buscas
- Meta título: Atualização de conteúdo útil: o que é e quais orientações seguir?
Todos têm um significado parecido para o público, porém, usam estruturas diferentes para atração do usuário e maior compreensão do tema.
O título da página ou do conteúdo deve funcionar como um recurso para atrair o público. Sem isso, estar no topo da SERP não tem nenhuma utilidade.
Como usar o H2
A heading tag H2 é a responsável por apresentar os subtítulos dentro da hierarquia de conteúdo da página. Sua composição deve ser feita de modo a apresentar as perguntas que o conteúdo responderá.
Diferente do H1, ela não possui limite de caracteres, mas deve usar a palavra-chave sempre que possível, pois isso ajuda a aumentar a visibilidade do conteúdo para os mecanismos de busca.
Também é importante usar a heading tag H2 para explorar variações de palavras-chave, dando mais alcance para o conteúdo em relação às buscas e intenções de busca.
Os subtítulos definidos com H2 devem representar o bloco de conteúdo de forma mais abrangente, facilitando para o usuário identificar do que se trata e também ajudando a deixar a página mais escaneável.
Veja, a seguir, um exemplo de estrutura de H1 e H2 de um dos nossos artigos:
- H1 – Web Stories: significado, como funciona e boas práticas
- H2 – Web Stories: significado
- H2 – Web Stories vs Stories do Instagram
- H2 – Como funciona o Web Stories?
- H2 – Guia de boas práticas
- H2 – Está na hora de começar a produzir Web Stories
Cada um dos subtítulos no segundo nível (H2) representa um bloco de informação que trata de uma parte específica do tema principal (Web Stories), definido no título.
Ao estruturar a hierarquia do conteúdo dessa forma, você facilita a leitura para o usuário e dá mais oportunidades para os mecanismos de busca encontrarem e exibirem a página na SERP.
Utilize aqui as mesmas dicas para criar títulos H1 e considere sempre que os subtítulos são respostas às principais dúvidas do público que podem ser encontradas no artigo. Eles devem ser mais específicos quanto ao assunto abordado no próximo bloco de texto.
Como usar o H3
A heading tag H3 é mais pontual que H1 e H2. Ela é utilizada para falar sobre tópicos mais específicos em blocos H2. Dentro da hierarquia de títulos, podemos dizer que o H3 são os tópicos que serão detalhados para o usuário.
Os títulos marcados com H3 além de facilitarem a organização e a escaneabilidade, ajudam o usuário a identificar as informações de forma mais eficiente, permitindo que leiam e absorvam melhor o conteúdo.
Ainda usando o artigo sobre Web Stories como exemplo, veja como ficou a estrutura final de heading tags:
- H1 – Web Stories: significado, como funciona e boas práticas
- H2 – Web Stories: significado
- H2 – Web Stories vs Stories do Instagram
- H2 – Como funciona o Web Stories?
- H3 – Como criar Web Stories?
- H3 – Exemplos de Web Stories
- H2 – Guia de boas práticas
- H3 – Escolha de palavras-chave
- H3 – Produção de conteúdo
- H3 – Uso de imagens e layout
- H3 – Call to action
- H3 – Links internos
- H3 – Orientações por tipo de conteúdo
- H2 – Está na hora de começar a produzir Web Stories
Ao escrever as heading tags H3, lembre-se que elas devem ser mais específicas que H2. Uma boa forma de visualizar essa especificidade é pensando como se fossem bullet points que precisam de uma descrição mais detalhada. Evite erros de formatação e hierarquia: H3 só podem vir subordinados à H2.
Seja em SEO copywriting ou criação de conteúdo, o uso de heading tags é indispensável. Primeiro porque ela ajuda o usuário a ter mais fluidez na leitura e escaneabilidade, segundo porque ajuda os mecanismos de busca a identificarem o assunto do conteúdo.
Heading tags e SEO
As heading tags deixaram de ser apenas um recurso de formatação de textos para web e passaram a ser um elemento essencial na experiência do usuário, pois influenciam principalmente na qualidade de leitura.
Elas ajudam a organizar o conteúdo dentro de uma arquitetura de informação que permita um fluxo contínuo, facilitando a compreensão e identificação das informações.
Nas estratégias de SEO, as heading tags são peças fundamentais, pois permitem que os mecanismos de busca identifiquem com mais clareza o assunto da página, as palavras-chave e suas variações, possibilitando um melhor rankeamento com base em elementos mais profundos, como a intenção de busca.
Imersão em SEO e Conteúdo
12 aulas gratuitas para trazer mais resultados

Checklist para construção de heading tags
A seguir, confira um checklist com os principais pontos que devem ser considerados ao construir as heading tags, para não errar nesse ponto fundamental do conteúdo:
- Usar H1 apenas uma vez
- Respeitar a hierarquia (H1, H2, H3, H4, H5 e H6)
- Na construção dos título:
- Descrever com clareza o conteúdo
- Criar títulos curtos
- Usar palavra-chave em H1
- Usar palavra-chave em H2 e H3 de forma moderada
- Usar H2 e H3 para explorar variações de palavras-chave
- Usar técnicas de copywriting
- Explorar o uso de perguntas em H2
- Usar ferramentas de apoio:
- Semrush
- Ahrefs
- Planejador de palavras-chave do Google
- Answer The Public
- Rich Snippets da SERP
Os títulos transformam o conteúdo em um hub de informações
O blog é um hub de conteúdo e estes são identificados na lista através de seus títulos (H1). Ao entrar em um artigo, o leitor é apresentado a vários subtítulos (H2 e H3) que ajudam a organizar as informações, tornando a leitura fluida.
Cada bloco separado por heading tags traz um conjunto de informações dentro de um tema específico, o que faz da página um hub de informações. Essas informações são usadas pelos mecanismos de busca para entregar ao usuário as melhores respostas para aquilo que procuram.
Ao criar conteúdos, pense sempre na importância das heading tags e como elas ajudam o usuário a ter uma melhor experiência. Esse fator pode garantir, ainda, vantagens em termos de visibilidade como os features snippets, trechos do conteúdo selecionados pelo Google que aparecem ainda na SERP.
Transforme seu blog em um grande hub de conteúdo. Para isso, conte com uma consultoria de SEO, serviço voltado para otimizar resultados. A Web Estratégica garante uma equipe de especialistas em SEO e Marketing de conteúdo prontos para ajudar sua equipe a implementar o fortalecimento das heading tags e aumento das conversões. Solicite uma proposta agora mesmo!